情報デザインについて 〜文書,プレゼンテーション,Webページ〜
本記事では,文書,プレゼンテーション,Webページのデザインについて解説します.
良いページの紹介みたいな部分もあります.
文書の書き方
文書作成ソフトによる報告書やレポートの書き方について解説します.
報告書やレポートの基本構成は,序論→本論→結論です.
序論では,テーマを示し,本論で扱う内容の方向性を書きます.テーマが解決したい問題であれば,問題解決の目的や手段の方向性を示すといった具合です.
本論では,テーマに関する調査や実験方法について書き,得られた結果や結果の考察を続けます.
結論では,序論と本論をまとめ,残された課題を示します.
書くときのコツですが,いきなり本文を書き始めずに,大雑把にどのような順番で何を書くかといったプロットを書くことをオススメします.
フォントや文字サイズに指定がある場合は,きちんと従うようにしましょう.指定がない場合も,読みやすさを考えてフォントや文字サイズを選びましょう.
他にも図や表の形式やページ番号の有無など,細かい点にも気を配ることでより良い文章になります.
(図や表の番号やキャプションの付け方にもいくつかの形式や流儀があります)
引用した文献や参考にした文献がある場合は,必ずそれら文献を明記しましょう.
必ず書くべき内容は,本の場合,著者名,書籍のタイトル,出版年,出版社です.引用の場合はページも書きましょう.形式はいくつか種類がありますが,指定がない場合でも形式をそろえてください.
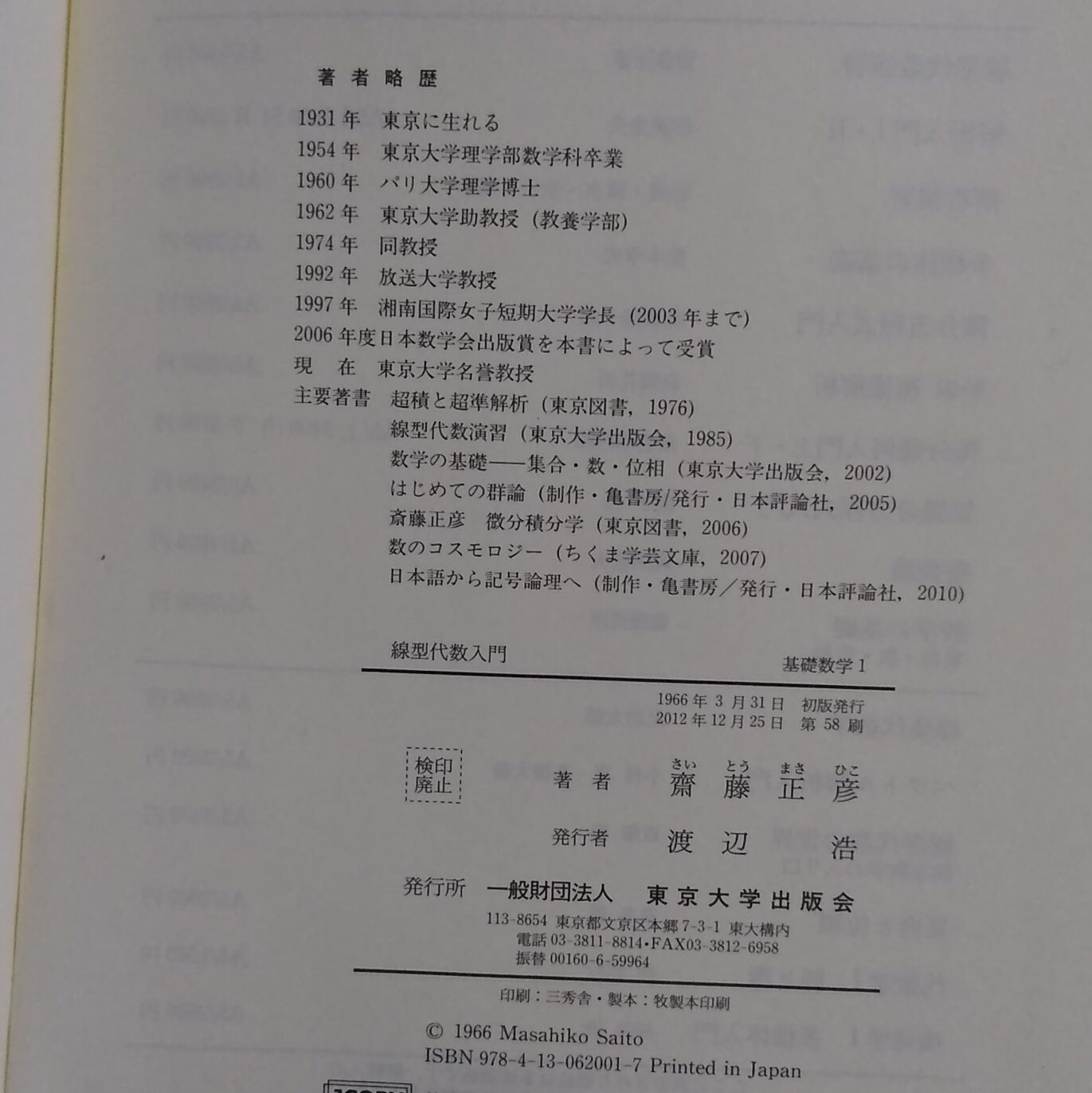
書籍の場合,必要な情報はたいてい,奥付に書いてあります.

論文の場合を引用する場合は,著者名,発表年,タイトル,雑誌名(もしくは会議名),巻数,ページ(開始ページ〜終了ページ)を書きましょう.GoogleScholarで「引用」の文字をクリックすると,3つの引用形式から1つを選ぶことができます.
(例)Tai, Kuo-Chung. “The tree-to-tree correction problem.” Journal of the ACM (JACM) 26.3 (1979): 422-433.
Webページを引用文献・参考文献にする場合は,Webページのタイトル,URL,最終閲覧日を書きます.
(例)情報デザインについて 〜文章,プレゼンテーション,Webページ〜 | ふかひれぐらたん研究所 https://mltanaka.com/情報デザインについて 〜文章,プレゼンテーション,Webページ〜/ (9月8日閲覧)
プレゼンテーションのデザイン
以下のslideshareにあるスライドがおすすめです!正直,最初のうちはここに書いてあることを遵守するだけでそれなりのものになります.正直,教科書よりもオススメです.
Webページのデザイン
Webページは,HTML,CSS,それと動きをつけるためのプログラムから成っています.
HTMLは構造を決めるマークダウン言語で,CSSはデザインを整えるための言語です.
詳しくは,次のWebページを読むのがオススメです.
https://www.pc-master.jp/words/html-css.html
このページや教科書を見ながら,自分で動かしてみました.
PDCAサイクル
文書,プレゼンテーション,Webページ,いずれも人に見てもらいフィードバックを得ることが重要です.
フィードバックをもとに,より良いものに改善していきましょう.
ちなみに,この評価,改善を繰り返す手法のひとつにPDCAサイクルがあります.
Plan(計画),Do(実行),Check(評価),Action(改善)の頭文字です.
詳しい内容については,教科書ガイドを引用することにします.
Plan:問題を整理し,目標を立て,それを達成するための計画をたてる。
『教科書ガイド 実教出版版 高校情報Ⅰ Python 高校情報Ⅰ JavaScript 最新情報Ⅰ』(2022) 文献出版.21頁
Do:目標と計画をもとに,実行する。
Check:実施した内容が計画通り行われて,当初の目標を達成しているか確認し,評価する。
Action:評価結果をもとに,内容の改善を行う。
参考文献
・『教科書ガイド 実教出版版 高校情報Ⅰ Python 高校情報Ⅰ JavaScript 最新情報Ⅰ』(2022) 文献出版.